How do I prepare a digital image using Fireworks MX 2004 for use on the web?
If you have a digital image from a digital camera, have scanned in an image with a scanner, or have had photos scanned into cd-rom; you will realise that these images are too big to insert into a web page and in some cases will not be visible in a browser.
This help page will allow you to prepare a digital image using Fireworks MX for use on the web. If you are using Fireworks MX then use this guide.
Start Fireworks MX 2004

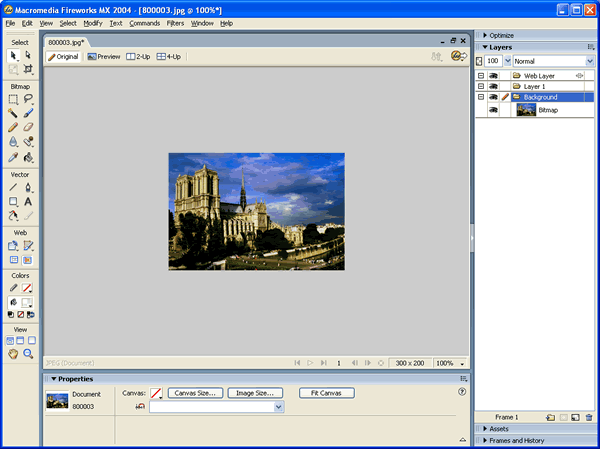
You will find the normal workspace.

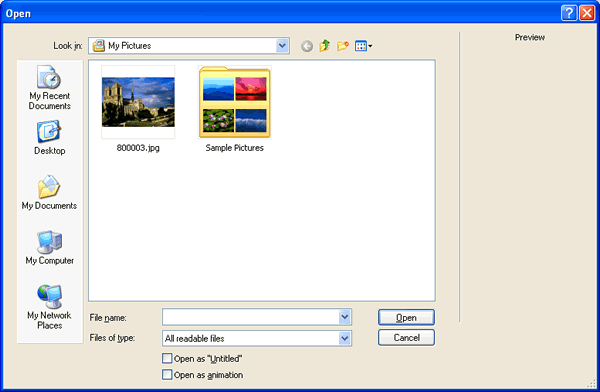
You will need to open your digital image, so you will need to remember where you saved it, My Pictures for example.
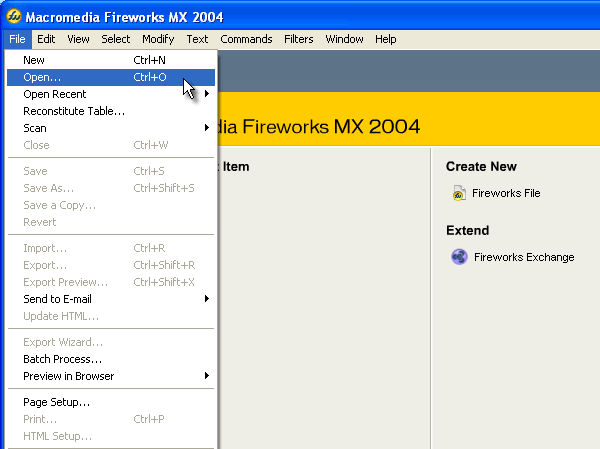
File -> Open

and select your digital image and click the Open button.

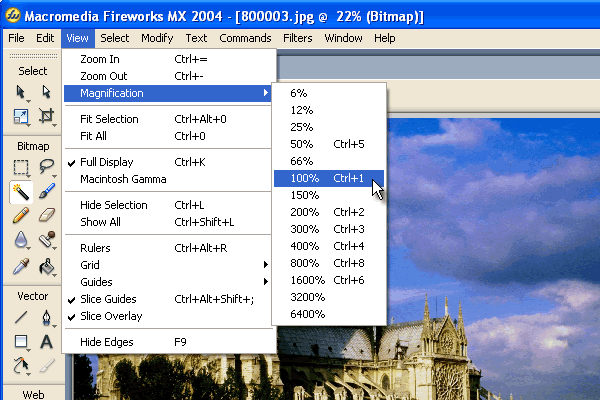
Having opened your image, you may find that the “zoom” has changed, making the image appear the “right” size.

View -> Magnification -> 100%

This will result in only part of the image being visible, however it will avoid possible confusion later on.

The first thing to do is to change the image size so that it will fit within the browser window. The following sizes are only guides and recommendations.
Type of Image Size
Large images – the only image on the page 600 x 400
Smaller images – a main image with some text 300 x 200
Small image – mainly text with an image 200 x 133 or smaller
Any image file should be smaller than 15Kb unless it is a large picture in which case you should avoid anything larger than 35Kb. For more information on the difference in file sizes, read this page.
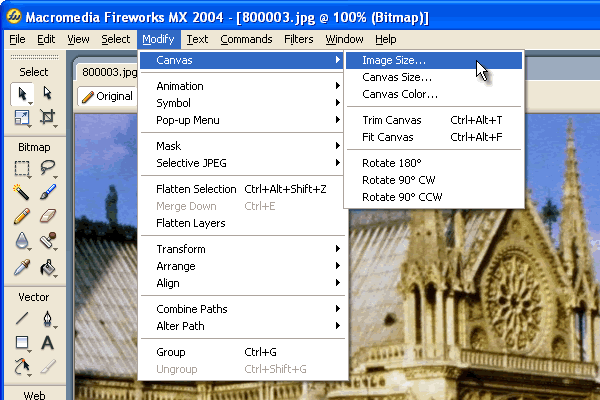
In this example, we are going to resize the image to 300 x 200.
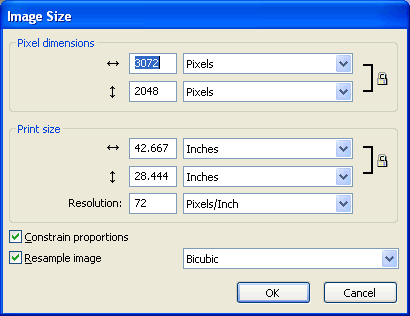
Modify -> Canvas -> Image Size

This will bring up the following window.

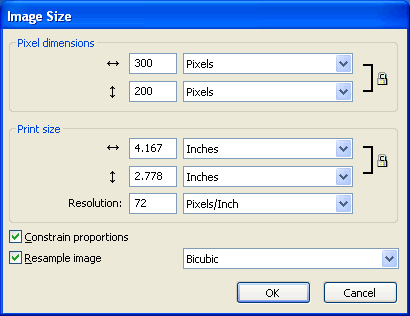
Ensure that the Constrain Proportions check box is ticked and that the Units are Pixels, and change the horizontal Pixels Dimensions to 300.

Click OK and you will now find your image is smaller.

You now need to export the image so that it is in the right format for the web.
If the image is a photograph you should use JPEG (.jpg)

If the image is a graphic, text, has sharp edges then you
should use GIF (.gif).

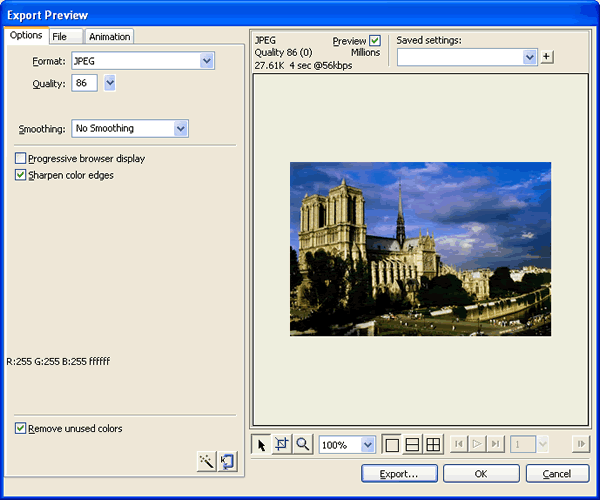
File -> Export Preview

This will open a new window.

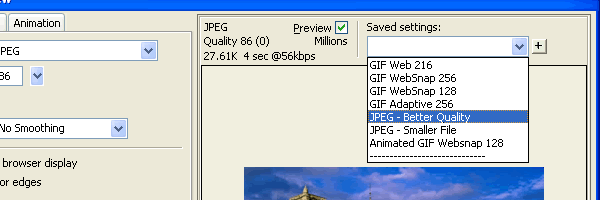
In this example, we are going to use the pre-installed setting, JPEG - Better Quality. If we had a larger image we would use JPEG Smaller File.

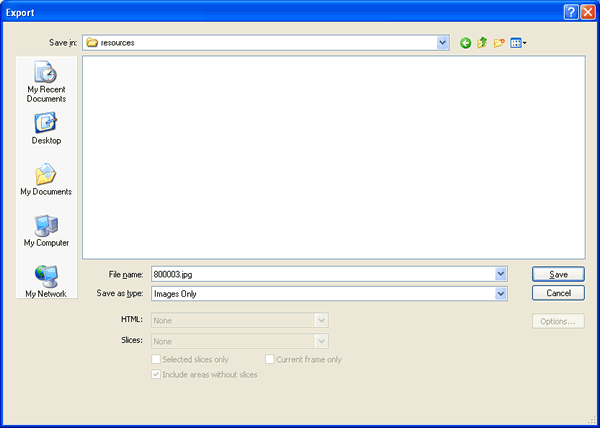
Click the Export button in the bottom right hand corner

And remember to save the image to the resources directory of your learning object.

You can now close Fireworks down.
Important: Do not save any changes
to your original image file.

