How do I prepare a digital image using Photoshop 7 for use on the web?
If you have a digital image from a digital camera, have scanned in an image with a scanner, or have had photos scanned into cd-rom; you will realise that these images are too big to insert into a web page and in some cases will not be visible in a browser.
This help page will allow you to prepare a digital image using Photoshop 7 for use on the web.
Note that in this guide, the Mac version of Photoshop is used, however the Windows version works in a similar manner.
Start Photoshop 7

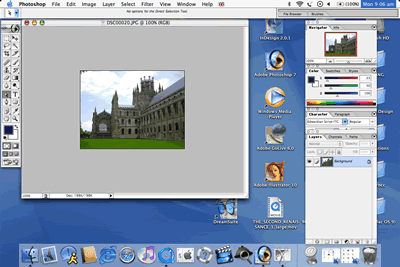
You will find the normal workspace. You will need to open your digital image, so you will need to remember where you saved it, the Pictures Folder for example.
File -> Open

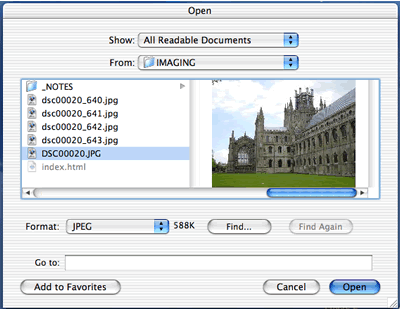
and select your digital image and click the Open button.

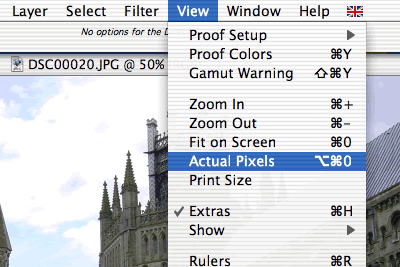
Having opened your image, you may find that the “zoom” has changed, making the image appear the “right” size. It isn't, in this case we have a zoom of 50%.

View -> Actual Pixels

You should now see the image at actual size.

The first thing to do is to change the image size so that
it will fit within the browser window.
The following sizes are only guides and recommendations.
Type of Image Size
Large images – the only image on the page 600 x 400
Smaller images – a main image with some text 300 x 200
Small image – mainly text with an image 200 x 133 or smaller
Any image file should be smaller than 15Kb unless it is a large picture in which case you should avoid anything larger than 35Kb. For more information on the difference in file sizes, read this page.
In this example, we are going to resize the image to 300 x 200.
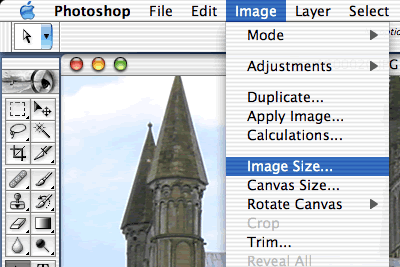
Image -> Image Size...

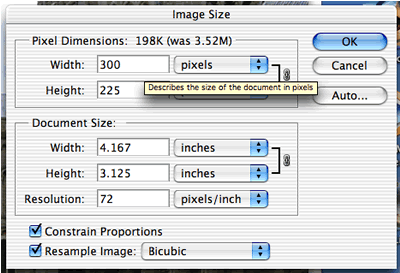
You will bring up a new window.

Ensure that the Constrain Proportions check box is ticked and that the Units are Pixels, and change the horizontal Pixels Dimensions to 300.

You will see that the vertical dimensions are now 225 (which though not 200) is fine. You should also see the file size has dropped from 3.52Mb to 198Kb (though that is still too big for the web).
Click OK and you will now find your image is smaller.

You now need to export the image so that it is in the right format for the web.
If the image is a photograph you should use JPEG (.jpg)

If the image is a graphic, text, has sharp edges then you
should use GIF (.gif).

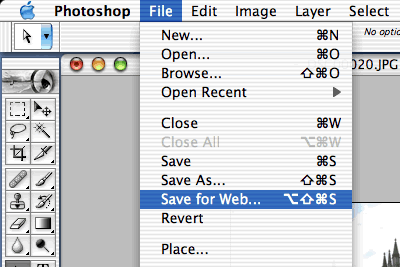
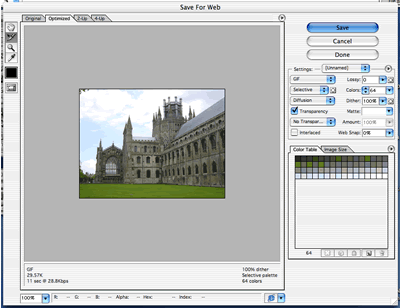
File -> Save for Web...

You will now bring up the following window.

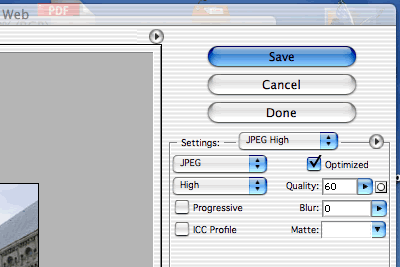
In this example, we are going to use the pre-installed setting, JPEG High. If we had a larger image we would use JPEG Low or JPEG Medium.

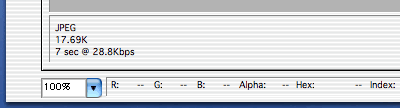
You will be able to see in the bottom left hand corner that the image is now only 17.69Kb and will take 7 seconds on a 28.8Kbps modem (or abour 3 seconds on a 56Kbps modem).

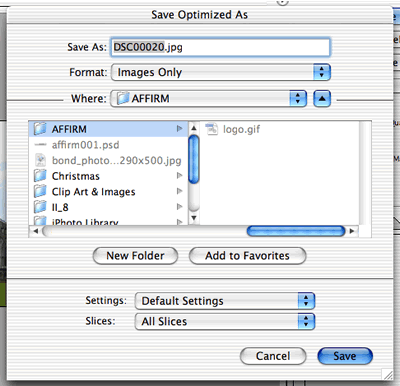
Click the OK button and save the image to the resources directory of your learning object if using the TekniCAL e-Learning Objects Tool or the images/resources folder if using a different tool.

You can now close Photoshop down.
Important
Do not save any changes to your original image file.

